Enhance your TCA - how to write your own renderTypes
TYPO3 Developer Days 2023
Frank Berger
A bit about me
- Frank Berger
- Head of Engineering at sudhaus7.de, a label of the B-Factor GmbH, member of the code711.de network
- Started as an Unix Systemadministrator who also develops in 1996
- Does TYPO3 since 2005

What are renderTypes?
- TCA field render definitions (for example the select TCA type)
- TCA fieldInformation (between the label and the field)
- TCA field input methods (like inputDateTime in T3 11)
TCA type != renderType
- TCA type (input,text,select,datetime,..) define how the value is stored
- The render type modifies how the field is displayed to the Backend user
Some TCA config->types imply a certain way to render the field, for example the "link" type, or the "datetime" type
Example of a renderType
$GLOBALS['TCA']['my_table']['columns']['my_field'] = [
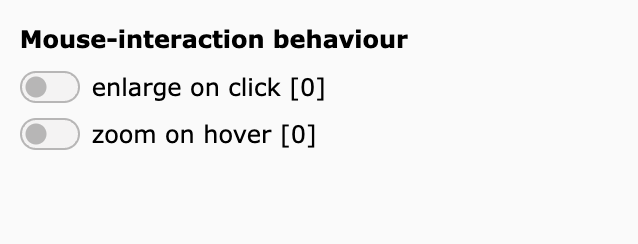
'label' => 'Mouse-interaction behaviour',
'config' => [
'type' => 'check',
'renderType'=>'checkboxToggle',
'items'=> [
['enlarge on click'],
['zoom on hover'],
],
],
];

Creating a renderType
for our little project
the node
Classes/Backend/TCA/Base64ImageFormElement.php
declare(strict_types=1);
namespace Talk\Classifieds\Backend\TCA;
use TYPO3\CMS\Backend\Form\Element\AbstractFormElement;
class Base64ImageFormElement extends AbstractFormElement
{
public function render() {
$result = $this->initializeResultArray();
$parameterArray = $this->data['parameterArray'];
$result['html'] = 'Hello World
';
return $result;
}
}
the $result array
$result = [
'additionalInlineLanguageLabelFiles' => [],
'stylesheetFiles' => [],
'javaScriptModules' => $javaScriptModules, // TYPO3 12
'requireJsModules' => $requireJsModules, // TYPO3 11 and older
'inlineData' => [],
'html' => '',
];Registering the render type
ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['formEngine']['nodeRegistry'][1690219795] = [
'nodeName' => 'base64image',
'priority' => 10,
'class' => Base64ImageFormElement::class,
];
'b64img' => [
'label' => 'Image',
'config' => [
'type' => 'text',
'cols' => 80, 'rows' => 15,
'renderType'=>'base64image'
],
],Let's add a bit of output/functionality
What TYPO3 gives you here
$parameterArray['itemFormElName'] // the name="" part for a field
$parameterArray['itemFormElID'] // the id='' used with JS
$parameterArray['itemFormElValue'] // the value we're working with
$this->data['tableName'] // the table name where working on
$this->data['databaseRow'] // the Database Record
$this->data['vanillaUid'] // the UID of the record, check command:
$this->data['command'] // edit, or new
$this->data['effectivePid'] // the page id
$this->data['parentPageRow'] // the Database Record of the (parent) page
$this->data['site'] // if available the Site object (might be since v12)
$this->data['userTS'] // the userTS Config
$this->data['pageTS'] // the pageTS Config
$this->data['rootline'] // the page rootline
How about more information for the editor?
class InfosheetFormElement extends AbstractFormElement {
//
}
$GLOBALS['TYPO3_CONF_VARS']['SYS']['formEngine']['nodeRegistry'][1690219795] = [
'nodeName' => 'infosheet',
'priority' => 10,
'class' => InfosheetFormElement::class,
];
'global_information' => [
'label' => 'Infos',
'config' => [
'type' => 'none',
'renderType'=>'infosheet'
],
],
A word on field types
- none - no field is required, id and name attributes do not have to be used, no database field required
- user - a field is recommended, id and name attributes should to be used, database field is required
What can I do with all that?
- Make your own field-types / data-pickers
- Access some external API
- Show some statistics
- Show a summary
- Create a preview
- Show the 'other' side of n-m or IRRE relations
- ...
some more examples

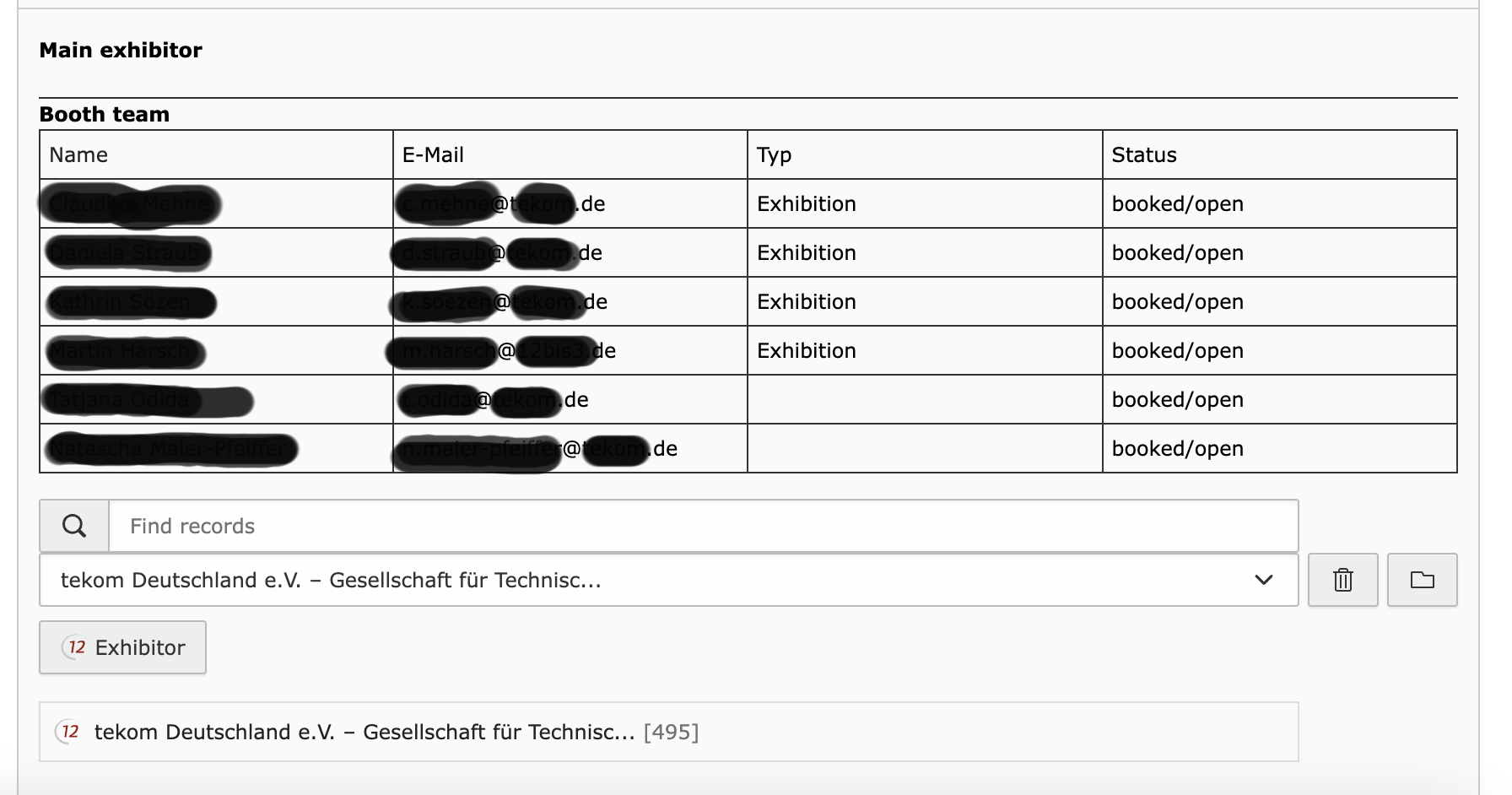
'fieldInformation' => [
'boothRepInfo'=>[
'renderType'=>'boothRepInfo',
],
],

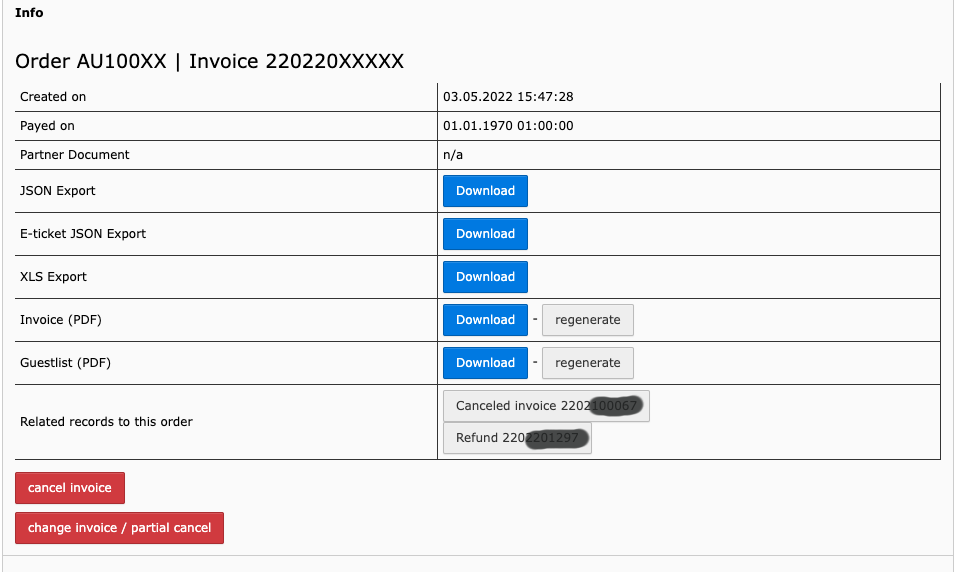
'info_global'=>[
'label'=> 'Info',
'config'=>[
'type'=>'none',
'renderType'=>'invoiceGlobalInfo',
],
],
$GLOBALS['TCA']['tt_content']['columns']['header_icon'] = [
'exclude' => true,
'label' => 'Header Icon',
'config' => [
'type' => 'user',
'renderType' => 'headerIcons',
],
];
Further resources
- typo3/cms-styleguide
- BackendUtilities Class
- Site->getRouter() for FE URLs
- TYPO3\CMS\Backend\Routing\UriBuilder for BE URLs
- https://docs.typo3.org/m/typo3/reference-tca/main/en-us/ColumnsConfig/Type/User/Index.html
QUESTIONS AND DISCUSSIONS
https://code711.de/talks/enhance-your-tca-how-to-write-your-own-rendertypesThank you, I am here all week
Twitter: @FoppelFB
Mastodon: @foppel@mastodon.cloud
fberger@sudhaus7.de
https://sudhaus7.de/
fberger@code711.de
https://code711.de/